
WordPress thema kiezen niet meer nodig?
WordPress thema kiezen verleden tijd?
Het kiezen van een WordPress thema kan een hele klus zijn. En heb je eenmaal een thema gekozen, dan bepaalt het thema de uitstraling van je website. Na verloop van tijd kom je er misschien achter dat het gekozen thema toch niet helemaal aan je wensen voldoet.
Wil je zoveel mogelijk zelf bepalen? Minder afhankelijk zijn van een thema? Dan is dit een bericht voor jou.
In dit bericht doe ik uit de doeken hoe je zelf met je eigen ontwerp aan de slag kunt gaan. Hierbij ben je niet afhankelijk van de instellingen van het WordPress thema. Of in ieder geval zo min mogelijk.
Benodigdheden om kiezen van een WordPress thema overbodig te maken
- Elementor (pagebuilder plugin)
- Elementor Pro (betaalde uitbreiding op Elementor)
- Thema stijl Elementor
- Style Kits for Elementor plugin (optioneel)
- Thema Hello Elementor (b.v.)
- Custom CSS via Customizer b.v. (Optioneel, wanneer je thuis bent in CSS)
Elementor plugin
Met een page builder als Elementor kun je, je website zelf indelen en ontwerpen. Zonder kennis van codering kun je, je eigen website vorm geven en ontwerpen naar de gewenste huisstijl.
Je deelt je website in met behulp van secties. En in deze secties plaats je dan weer het gewenste aantal kolommen. In een kolom plaats je vervolgens het door jou gewenste blok. Bij een blok kun je aan de volgende voorbeelden denken:
- Koptekst
- Paragraaf
- Afbeelding
- Knoppen
- Een verzameling afbeeldingen (gallerij)
- Video (ook Youtube, Vimeo enz.)
- Sociale media berichten van diverse kanalen
- Enz.
In WordPress wordt zo’n blok een widget genoemd.
De secties en kolommen kun je vervolgens de door jouw gewenste opmaak meegeven. Je kunt bijvoorbeeld zelf de breedte van de kolommen bepalen.
Met Elementor kun je zelfs aan de slag met het z.g.n. responsive ontwerp. Hierdoor is het gemakkelijk om je website te ontwerpen voor een tablet en een smart phone. Ook op deze apparaten kun je aan de slag met je eigen indeling en vormgeving.
Tot slot, maakt Elementor het je gemakkelijker om al je pagina’s en berichten een consistent uiterlijk mee te geven.

Elementor Pro plugin
Met de Elementor Pro plugin ga je nog een stap je verder. Met deze plugin kun je zelf de header en footer van je berichten en pagina’s vormgeven en indelen. Ook kun je aan de slag met je eigen ontwerpen voor automatisch gegenereerde pagina’s. De vormgeving van de header en footer en de genoemde pagina’s wordt standaard bepaald door het thema.
Op de besproken manier ben je ook voor de vormgeving van bijvoorbeeld je nieuwsberichten overzicht pagina niet meer afhankelijk van het door het WordPress thema geleverde ontwerp. Hieronder geef ik een opsomming van voorbeelden van “automatisch” gegenereerde pagina’s en secties:
- De header van een pagina (de bovenste sectie van een pagina of bericht)
- De footer van een pagina (de onderse sectie van een pagina of bericht)
- Overzicht nieuwsberichten of andere berichten (b.v. portfolio, reviews)
- Enkelvoudig bericht
- Archief pagina’s (De pagina waarop je bijvoorbeeld terecht komt wanneer je berichten van een bepaalde maand of van een bepaald jaar wilt bekijken).
- Foute pagina (deze wordt aan een bezoeker getoond wanneer hij of zij op een pagina terecht kom die niet bestaat.
- Enz.
Wil je meer willen weten over pagebuilders in het algemeen en Elementor? Volg dan bijvoorbeeld de training WordPress pagebuilders.
Hello Elementor thema
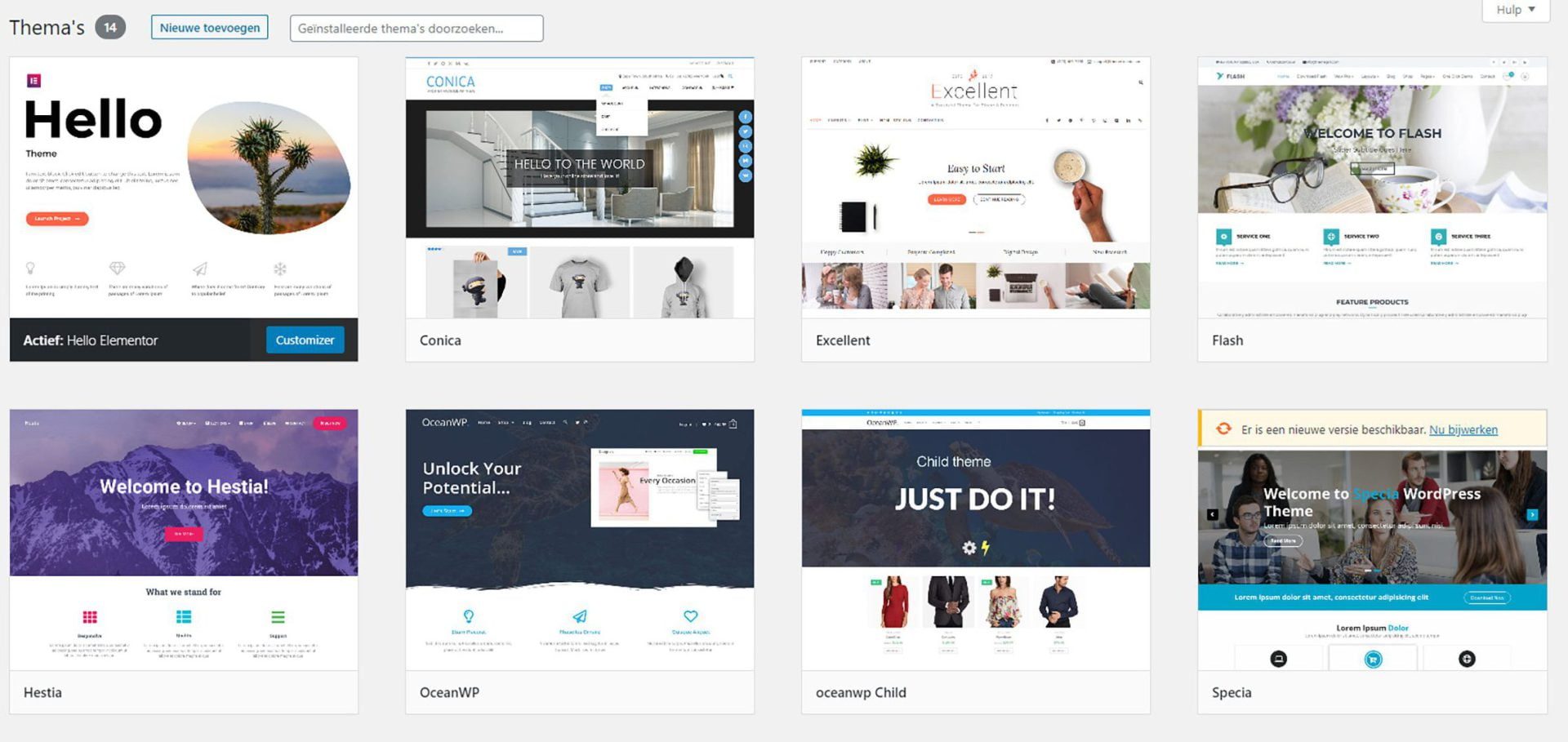
Om WordPress te laten werken moet je uiteraard toch nog een thema kiezen. Het klinkt een beetje tegenstrijdig met de titel en het onderwerp van dit bericht. Maar zonder thema werkt je website eenvoudig niet. Daarom heb ik gekozen voor een thema speciaal op de Elementor plugin afgestemd.
Het betreft een thema zonder “toeters en bellen”. Alleen het noodzakelijke is in het thema aanwezig. Het voordeel hiervan is, dat het thema minder invloed heeft op de laadtijd van je website. Bovendien is het bij dit thema gemakkelijk om de boven- en onderzijde van de website volledig door de page builder (Elementor pro in mijn voorbeeld) te laten bepalen. De “header” en “footer” kun je dus ook helemaal zelf ontwerpen.
Het thema dient eigenlijk alleen maar voor het tonen van de inhoud. De opmaak, huisstijl, indeling en lay-out van de website wordt volledig overgenomen door de pagebuilder van Elementor.

Instellingen Elementor (algemeen)
Eerst ga je aan de slag gaat met de algemene instellingen van Elementor. In dit venster vink je de volgende opties aan:
- Standaardkleuren uitschakelen
- Standaard lettertypen uitschakelen
Het klikt misschien niet logisch om deze opties aan te vinken. Elementor lijkt hiermee de kleuren en lettertypes van je thema over te nemen. Maar schijn bedriegt. Elementor heeft namelijk nog een troef in handen. Dit is de zogenaamde thema stijl. Hiermee creëer je een consistente huisstijl. Hierover lees je in de volgende paragraaf meer.

Thema stijl Elementor
Met de thema stijl van Elementor kun je gemakkelijk de opmaakstijlen die je voor iedere pagina of bericht hetzelfde wil houden aanpassen. Je kunt hierbij bijvoorbeeld denken aan de lettertypes en kleuren. Dat heeft ook een bijkomend voordeel. Wanneer je in het Thema stijl dialoog venster een opmaak aanpast, wordt deze meteen op alle onderdelen waarop deze van toepassing is toegepast. Pas je bijvoorbeeld de lettertypes van je kopteksten aan, dan worden automatisch de kopteksten op alle pagina’s en berichten aangepast.

Het thema stijl dialoogvenster is dus de uitgelezen plaats om je website van een consistent uiterlijk te voorzien.
Custom CSS

Met de thema stijl editor van Elementor kun je helaas niet alle opmaak van de geplaatste onderdelen “overschrijven”.
Mocht je echter thuis zijn in CSS opmaak code, dan kun je tot op zekere hoogte de opmaakstijlen van de geplaatste widgets toch overschrijven en laten bepalen door de thema stijl editor. In de afbeelding zie je een voorbeeld zoals ik het in het Extra CSS venster van de WordPress customizer heb aangepast.
De opmaakstijlen van sommige widgets kunnen echter (nog) niet worden overschreven. Niet met de theme stijl editor en niet via Custom CSS. In dat geval pas je de opmaak in de widget zelf aan.
Header ontwerpen
Met Elementor kun je tevens je eigen header vormgeven. Je maakt via de Theme builder eerst een header sjaloon aan. Dit sjabloon kun je vervolgens toepassen op de door jou gewenste pagina’s.
(Je vindt de Thema bouwer in het dashboard menu aan de linkerkant onder het menu Templates).

Waar moet de header worden geplaatst?
Nadat je het header sjabloon hebt aangemaakt, bepaal je waar de header moet worden geplaatst. Wanneer je voor heel de site dezelfde header gebruikt kies je bijvoorbeeld voor Entire site. In de onderstaande afbeelding geldt de header voor alle (enkelvoudige) pagina’s en berichten.


De voorwaarden waaraan moet worden voldaan om de header te plaatsen kun je ook later nog aanpassen, wanneer je de template in Elementor aan het bewerken bent. Via het groene vlakje met het pijltje onderaan in de linker kolom (naast de “opslaan” knop) , kun je Display Conditions selecteren.
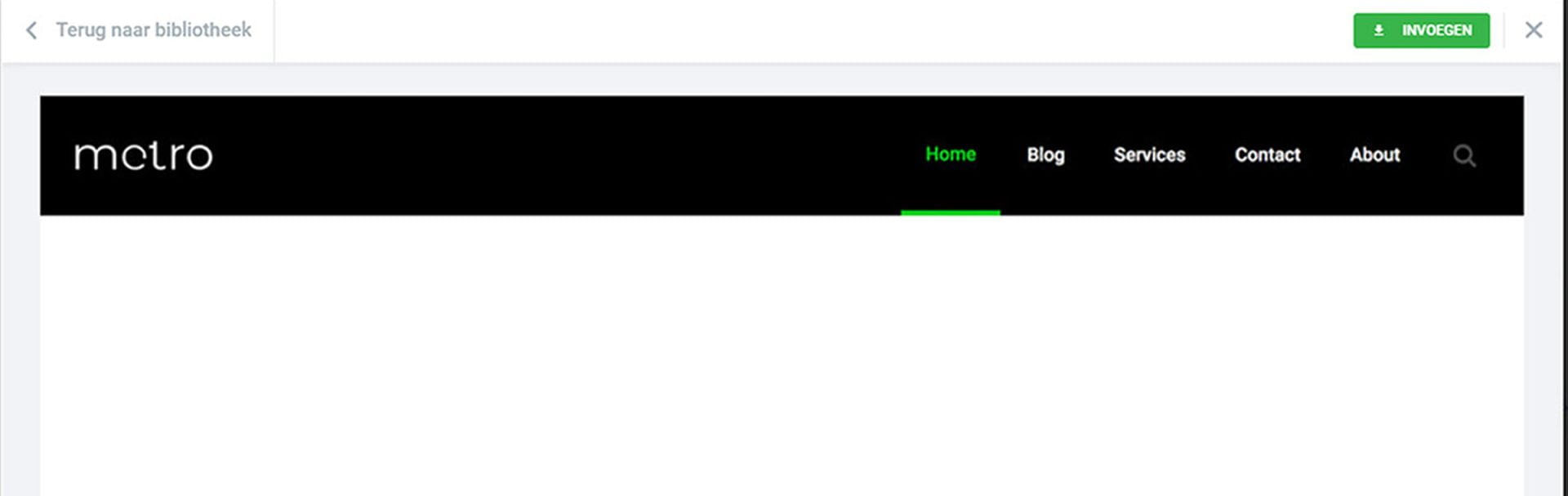
Voorbeeld sjablonen header
Bij het ontwerpen van je header sjabloon kun je eventueel kiezen uit header voorbeelden uit de bibliotheek van Elementor. Dit sjabloon gebruik je dan als basis. Hierna pas je het sjabloon naar je eigen behoeften aan.


Eigen ontwerp header
Je kunt er ook voor kiezen om helemaal vanaf “nul” te beginnen. Het ontwerpen van de header gaat hierbij op dezelfde manier als je gewend bent bij het bewerken van een sectie in Elementor.

Speciale header blokken

Wanneer je Elementor pro hebt geïnstalleerd, kun je kiezen uit extra blokken die je vaak voor een header gebruikt:
- Een logo
- Een hamburger menu
- De titel van de site
- De titel van de pagina
- Een zoekvak
- Enz.
(Uiteraard kun je deze blokken ook voor andere secties op je pagina gebruiken).
Footer ontwerpen
Het ontwerpen van de footer gaat nagenoeg op dezelfde manier in zijn werk, als het ontwerpen van de header.
Automatisch gegenereerde pagina’s ontwerpen
Met Elementor Pro kun je ook de pagina’s ontwerpen die normaal gesproken automatisch door je thema worden opgemaakt en ingedeeld.
In Elementor kun je diverse sjablonen aanmaken voor automatisch gegenereerde pagina’s en berichten:
- Archief pagina
- Enkelvoudige pagina
- Enkelvoudig bericht
- Foute pagina (wanneer een websitebezoeker op een pagina terecht komt die niet bestaat).
- Een pagina met de zoekresultaten (na een zoek opdracht)
In dit bericht heb ik 2 voorbeelden verder uitgewerkt: een overzichtspagina met portfolioberichten en het portfolio bericht zelf.
Portfolio ontwerpen
Voor het ontwerpen van een portfolio bericht maak je eerst een sjabloon voor een enkelvoudig portfolio bericht aan.



Voor het opstellen van een portfoliobericht kies je bijvoorbeeld uit de blokken die speciaal voor enkele berichten zijn bedoeld: de titel van het bericht, de uitgelichte afbeelding enz.
Je kunt je berichten op dezelfde manier maken en bewerken zoals je in WordPress gewend bent. In de editor van WordPress plaats je de “kale” tekst, eventuele afbeeldingen e.d. en de uitgelichte afbeelding. Elementor Pro “genereert” automatisch de inhoud voor je.
Portfolio overzicht pagina ontwerpen

Ook voor het automatisch plaatsen van berichten, kun je gebruik maken van diverse blokken. Dit keer maak je echter geen sjabloon aan. Je plaatst alles direct op de pagina.

Met behulp van de Post widget kun je zelf aangeven welke berichten je wilt weergeven. En uiteraard kun je net als bij alle andere widgets het overzicht naar eigen inzicht vormgeven.
Sjablonen direct in Elementor creëren via de Thema bouwer

Je kunt de diverse sjablonen ook direct in de editor van Elementor zelf bewerken en aanmaken. Klik op het hamburgermenu van Elementor en kies voor Thema bouwer.
In het dialoogvenster van de Thema bouwer kun je het type sjabloon kiezen: archief pagina, enkelvoudig bericht enz.
Vervolgens kun je wederom kiezen uit diverse sjabloon voorbeelden van Elementor zelf. Of je bouwt het natuurlijk vanuit de grond af op.


Ieder type sjabloon heeft ook zijn eigen algemene instellingen venster. Op de afbeelding is deze weergegeven voor een enkelvoudig bericht.
Style Kits for Elementor plugin
Met deze plugin ga je nog een stapje verder, wat betreft het creëren van een consistente huisstijl. De plugin biedt meer opmaakstijlen die je aan kunt passen: bijvoorbeeld wanneer je de afstand tussen de kolommen voor iedere sectie gelijk wilt hebben en in één keer aan wilt kunnen passen.

Wanneer je bijvoorbeeld met meerdere websites werkt, kun je voor iedere website een aparte verzameling opmaakstijlen opslaan. Je maakt dus een bibliotheek van opmaak mogelijkheden aan.

Via de style kits settings kies je de verzameling opmaakstijlen die je wilt gebruiken.


In het Theme Style dialoogvenster is zijn er diverse opmaakstijlen bijgekomen. Hiermee kun je de opmaak voor alle pagina’s en berichten “gelijk trekken”.
Via dit venster kun je ook je opmaak verzameling opslaan en exporteren. Na export kun je de verzameling in een andere website toepassen.
Samenvatting
Met bovenstaande methode behoort het kiezen van een WordPress thema (bijna) tot de verleden tijd. Op de beschreven manier kun je, je eigen creatieve ideeën omzetten naar een werkende website.